Швидке тестування навантаження може бути дуже важливим навіть на етапах розробки стартапів або різних хакатонах. Це може бути корисним для вибору платформи та технологій.
Зазвичай тестування навантаження проводять трохи пізніше, коли є побільше функціоналу, лише задля того щоб переконатися що все нормально працює, або дізнатися слабкі сторони проекту в якихось певних місцях – і їх оптимізувати.
Але якщо починати використовувати нові платформи та технології, то деякі рішення потрібно приймати на початку – доки не стало пізно, щоб не перероблювати роботу. Висновок один – швидке тестування навантаження отримує вищий пріоритет порівняно з іншими завданнями.
Звісно, можна йти стандартним шляхом – взяти JMeter, написати невеликий скрипт обходу основних сторінок з основною функціональністю анонімним користувачем – потім удосконалити, паралельно вирішуючи питання як грамотно запустити це на кількох клієнтський машинах. Але це займає певну кількість часу, якого може бути не так багато.
Тут перераховані утиліти типу JMeter та сервіси по організації тестування. З цього списку найбільш цікавими є Load Impact, LoadStorm та Neustar, які ми розглянемо трохи нижче.
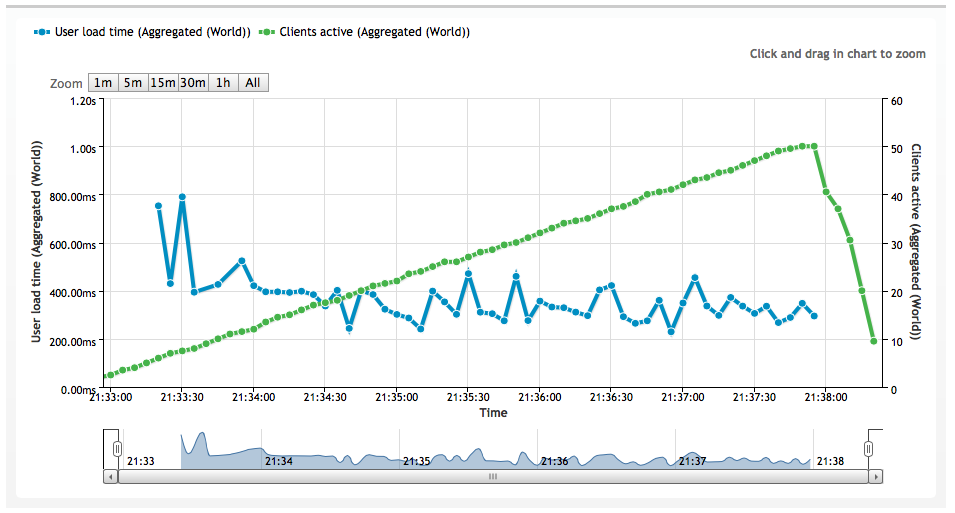
Якщо потрібно зовсім по-швидкому – то Load Impact це Ваш вибір, не треба реєстрації, просто потрібно зайти, ввести адресу сайту і протягом 10-15 хвилин 50 віртуальних користувачів тестують вашу сторінку. Просто, але це принаймні дозволить побачити що при першому ж напливі користувачів все пройде вдало. Також видає досить корисну інформацію і статистику сайту. Для прикладу візьмемо сайт myrasp.com.
Можна отримати просту статистику (аналог Graph Result з полями Average та Throughput у Apache JMeter):

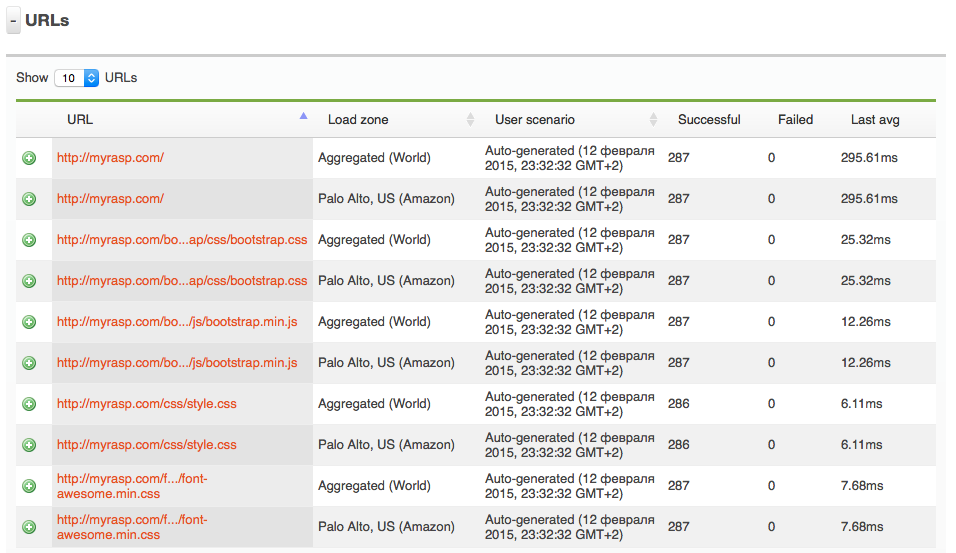
Список посилань:

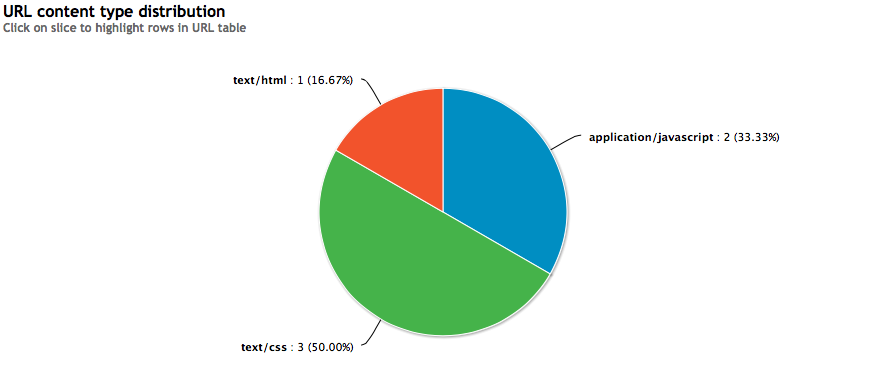
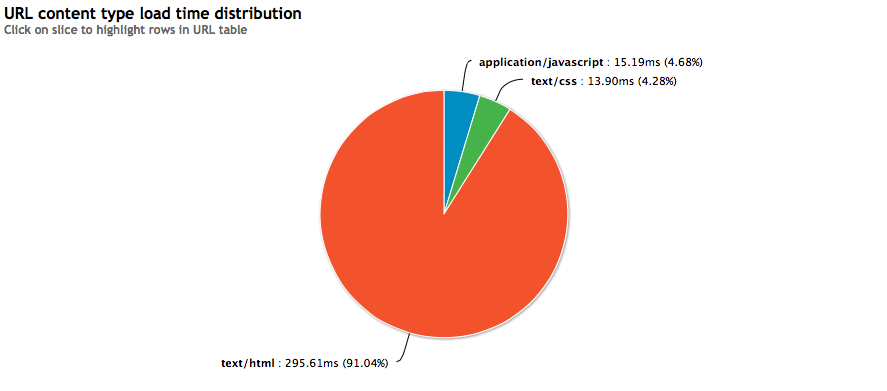
Та статистику кількості контенту сайту та часу обробки:


LoadStorm
Робота з LoadStorm походить наступним чином:
1. Реєструємося
2. Створюємо тест, в якому вказуємо сайт, який будемо тестувати
3. Перш ніж почати тест, потрібна верифікація (щоб підтвердити тестування власного сайту). Для цього треба на головну сторінку покласти певний текст з кодом, або файл з певним ім’ям в корінь сервера.
4. Далі створюємо сценарій, при створенні сценарію описуємо, як користувач йде по вашому сайту, які посилання натискає, можна заповнити певні форми. Все досить інтуїтивно і зрозуміло.
5. Потім кажемо коли запустити і в призначений час тест запускається. Протягом 30 хвилин до 50-ти користувачів “тестують” Ваш сайт відповідно до Ваших вказівок, після чого утиліта видає звіт.
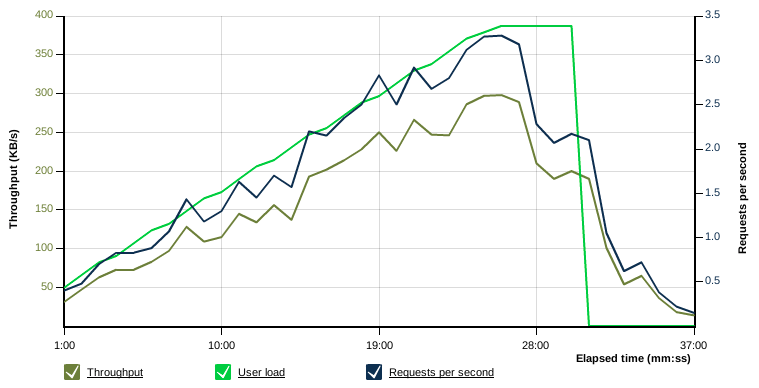
Загалом на опис сценарію з 15 послідовних сторінок, очікування запуску тесту і очікування самих результатів пішло приблизно півтори годин, в результаті яких отримали графіки типу:

На цьому графіку показується як тестувалася система – в моєму випадку максимально було 47 користувачів і трохи більше 3-х запитів в секунду
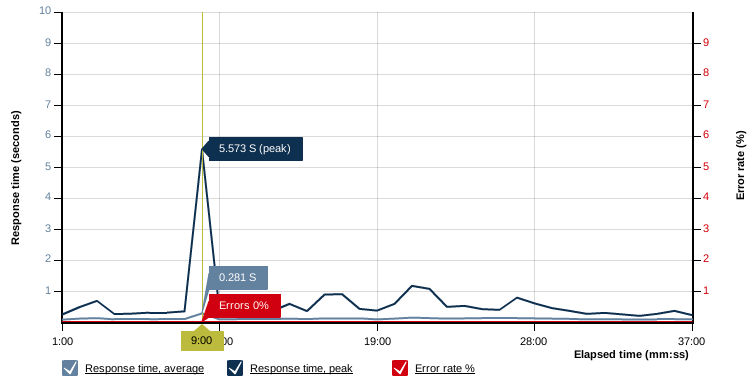
Ну і найцікавіший:

З якого випливає, що якщо виключити максимальний пік в 5 секунд (в цей момент увімкнувся Garbage Collector), то сайт поводить себе добре, і на початковому етапі не залежить від кількості користувачів, при навантаженні сайту в 50 залишається нормальний запас.
Зрозуміло, що таке тестування не надто складне та така кількість одночасних користувачів не є серйозним навантаженням, але, враховуючи витрачений час (півтори години) і гроші (0 грн) – результат цілком адекватний. Принаймні ми переконалися що навіть якщо з продуктивністю і є певні проблеми – в найближчі місяці ми її не побачимо.
Neustar
Для більш вдосконаленого тестування можна спробувати Neustar – відмінність сервісу в тому, що у ньому, разом з віртуальними користувачами ваш сайт тестують реальні – але це і коштує дорожче. Також можна спробувати 30-денну безкоштовну пробну версію сервісу. У будь-якому випадку це може стати в нагоді.


Сподобався перший сайт. Швидко і зручно!